

对于台式机和移动设备,访问速度不管在任何设备上都很重要,而就目前的形式来说,移动设备上的访问速度正在比以往任何时候都更为重要。 你的网站不仅必须快速加载,它还需要在任何地方都可以快速加载。
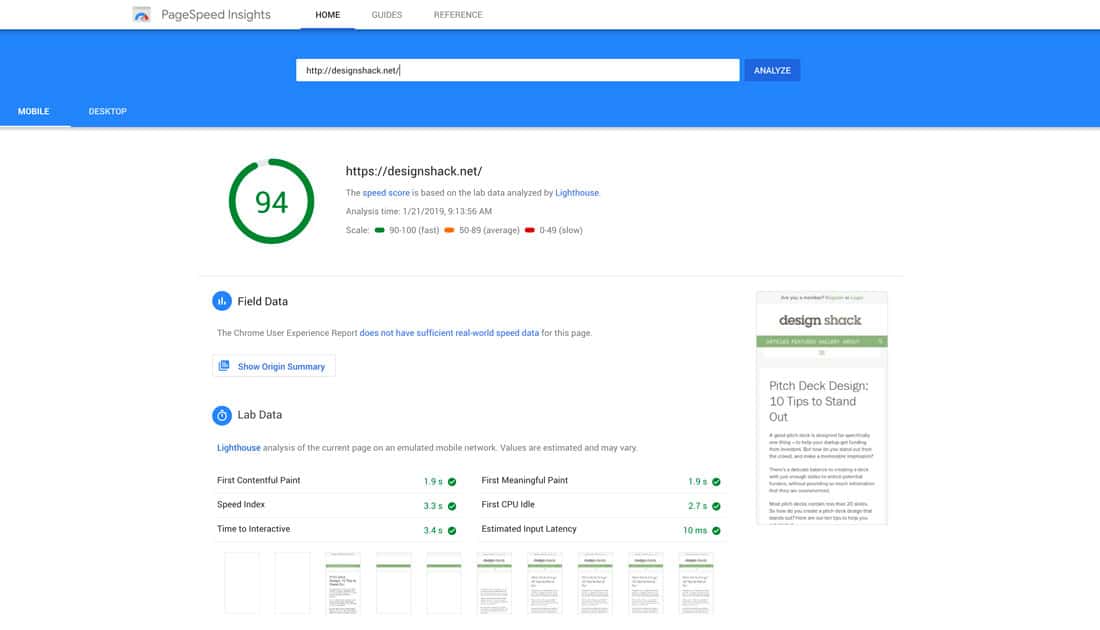
所以,你应该怎么做呢? 首先运行诸如Google PageSpeed等网站速度检测工具,以查看你的网站排名(你还将获得一些建议,以帮助你加快网站的访问速度)。 然后,开始进行这些调整,以使你的网站访问速度得到提升。
1.不要让事情变得过于复杂(Don’t Overcomplicate Things)

保持网站简介和高度可用的最佳方法之一就是使其简单。 适用于网站设计的相同原则同样也适用于功能方面。
网站设计的一个常见的陷阱可能是添加过多的效果和功能,从而大大增加了加载所需的时间。 你是否需要在图像上制作一些精美的动画? 你是否需要主页上使用视频版块? 你需要三个插件来完成一些定制开发可以完成的工作吗?
所有这些事情可能会使你的网站变慢。 去除不必要的元素和功能可能会对速度产生很大的影响,进而影响可用性。
如果你不确定具体从哪里开始,分析可以提供最新数据来帮助你做出选择。 从各个版块开始,有人点击吗(或者有人点击过任何幻灯片元素吗)?如果没有,那可能表明静态图像就可以了。 在整个网页设计中寻找这些小提示,以简化并加快速度。
2.压缩(Compress It)

压缩网站文件以节省更多带宽并减少加载时间。 网站压缩一般使用gzip格式(一种zip文件),浏览器随后可以解压缩并呈现该文件。
它可以帮助你节省很多时间,因为小的zip文件在网络上传输的速度比同时小的许多zip文件要快。
gzip.org这样描述他们的工具:“ gzip是单文件/流无损数据压缩的实用程序,生成的压缩文件通常后缀为.gz。 gzip还指实用程序使用的相关压缩数据格式。”
通过向你的htaccess文件添加一些代码来启用Gzip。
3.考虑使用CDN(Consider a CDN-Content Delivery Network)
内容交付网络或CDN可以大大提高速度并节省带宽。
CDN可以提供跨服务器网络而不是单个位置的托管文件。 这样,当有人访问你的网站时,数据会从距离他们最近的服务器位置加载,从而减少服务器负载并保护你的网站免受流量激增或DDoS攻击(双赢)。
如果你一次性需要大量的流量(例如,在发送有关促销优惠的电子邮件之后),则CDN特别有用,因为它可以帮助你分散流量。 这样,每个人都将拥有相同,快捷的网站浏览体验。
4.清理数据库(Clean Up Your Database)

同一个网站的数据库已经工作了多长时间? 特别是如果你使用的是WordPress的话,随着时间的流逝,它会变得非常混乱。
你需要开始清理了。
整理数据库并删除不再使用的所有内容。 这包括从图形到文件到插件和无关的JavaScript。
较小,较轻的数据库将更快地返回数据文件(这也使备份的访问更轻松)。
5.最小化TTFB(Minimize TTFB-Time to First Byte)
为用户显示的内容越快,网站的加载就越快,对吗? 好吧……有点。
第一个字节的时间才是真正重要的。 那是浏览器从服务器获取第一字节数据之前必须等待的时间。 (Google表示TTFB应该小于200毫秒。)
这是产生影响的事情之一,第一个字节到达浏览器并呈现的速度越快,随后的数据可能加载得越快。 可能会影响TTFB的因素超出了你的控制范围,例如用户端的网络连接不良,但是在理想情况下,初始数据应迅速到达并加载。
6开启缓存(Start Caching Now)

缓存将网站的组件存储在用户的本地缓存中,这样,当用户再次回到网站时,无需再次下载所有内容。 因此,访问者第一次来到你的站点时,可能需要花费3秒钟的时间来加载,但是随后的访问可能不到一秒钟,因为所有这些数据已经与用户“存储”在一起。
虽然缓存对于新访问者而言并不能起到很多作用,但对于“回头客”(或浏览你的网站上的多个页面的人)来说,这是一个了不起的速度节省工具。
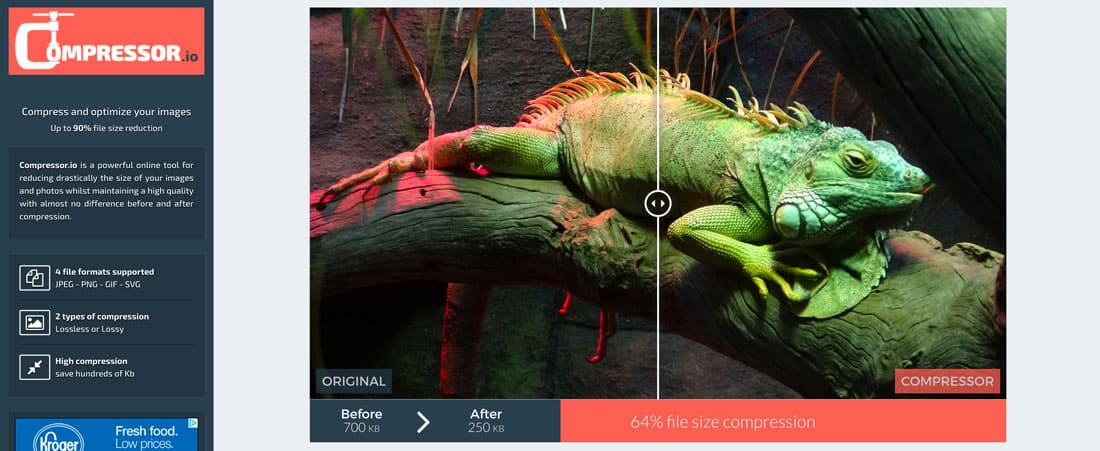
7.优化图像(Optimize Images)

你正在为网络保存图像,对不对?
在2019年,令人难以置信的是,许多网站所有者仍在将全尺寸图片上传到其页面上,这是一个速度杀手。
上载图像之前,请将其裁剪为必要的形状和大小。 尽可能在不影响视觉元素的同时压缩文件大小。 以小文件格式保存– JPG始终比PNG保存的格式小,除非你需要透明度,否则请使用前一种文件格式。
8.减少大文件的嵌入-例如视频(Embed Huge Files ,Such as Video)

大文件会占用你网站的带宽,并且它们可能难以管理和压缩。
将不必要或者已经不需要的这些类型的文件从你的网站上删除,并使用媒体嵌入方式从外部托管平台获取此信息。
你可以这样考虑:YouTube可以提供快速托管和交付的视频内容。 他们是专业的,你无论如何也做不到像它们那样。 因此,充分利用它,将视频文件存储在YouTube(或Vimeo或你选择的其他视频平台)上,然后将内容嵌入到你的网站设计中。 用户不会知道其中的区别……但是他们会注意到你的网站加载速度有多快。
9.注意脚本文件(Take Care with JavaScript)

网站上发生的许多很酷的事情很可能是都是依靠JavaScript来产生的。 它可能会使你的网站变得复杂,但这没关系,如果你注意如何处理JS和加载的话。
· 对JavaScript文件使用异步加载:由于文件是同时加载而不是从上到下加载的,因此可以加快页面的速度。 异步加载的一个妙招是,如果一个文件被卡住或停止工作,它不会使其余文件陷入困境。 这些脚本将继续加载并运行。
· 推迟加载某些JS文件:在完成所有其他元素之后,限制某些JS文件(特别是不会影响即时功能的大文件)进行加载。
· 优化和最小化:这很有意义——较小的文件将加载得更快,不要忘记缩小JS。
· 将JavaScript放在文件底部:其他元素和JS无法很好地同时加载。 通过在HTML内容中将JavaScript放置于末尾来解决此问题。
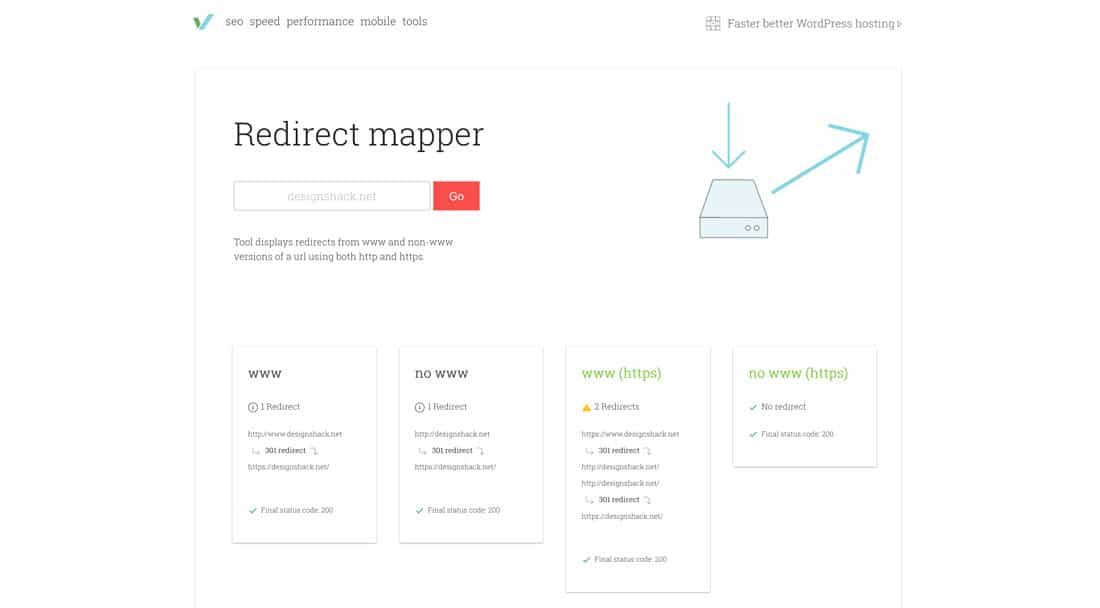
10.清理不必要的重定向(Eliminate Unnecessary Redirects)

你是否仍在通过重定向来实现新旧页面的跳转? 停下来,那会浪费加载时间。
尽管某些重定向是必不可少的,但应将其使用率降到最低。
使用诸如重定向映射器之类的工具来确定你的网站上正在执行哪些重定向,并消除你不知道什么用处的重定向。 展望未来,请考虑更新过时的页面,而不是添加内容相似的新页面。 搜索优化效果更好,所有这些链接将继续有效!
11.选择合适的主机(Pick the Right Hosting)
合适的主机和配置甚至可以决定速度的成败。 如果你已经尝试了许多其他修复网站访问速度的工作,但仍然遇到速度问题,则可能是你的主机存在问题。
有这么多种选择,要找到最适合自己预算的托管计划可能很困难。 当谈到为提高速度而构建的主机时,请寻找专用的服务器选项。 对于大多数网站所有者来说,首选的选择是VPS托管,它提供了更快的加载时间,并且你不必自己管理托管。
12.最小化HTTP请求(Minimize HTTP Requests)
每次用户访问你的网站时所必须下载的页面元素数量极大地影响了加载时间。 这包括从图像到样式再到脚本的所有内容,而这些前端组件可以解决多达80%的加载时间。
最好的解决方案是使用组合文件来减少请求数量。 这意味着将所有CSS放在一个样式表中,或在可能的情况下合并脚本。
一切都归结为轻量级代码和最佳实践。 每个浏览器阅读的内容越多,加载时间就越长。
13.删除不必要的插件(Strip Out Unnecessary Plugins)

没有什么比费必要的插件始终在运行的网站那样拖网站速度的后腿了。
尽可能消除冗余的插件。
对于你可以手动执行的操作……请直接退出插件。 他们只是在减慢你的网站速度。
14.启用延迟加载(Enable Lazy Loading)
如果滚动上方的元素加载比其他所有元素快一点呢? 这是可以用于网站设计中的文件较多,较复杂的页面的“技巧”之一。
对于长时间滚动的页面,延迟加载可能是理想的选择。 它会从页面的顶部到底部加载内容,并且如果你的页面在滚动条下方有大量图像,则效果很好。
这本质上是一种奇特的缓存选项。
总结
你正在采取什么措施来确保你的网站在2020年实现快速访问?
不管台式机或移动设备都需要充分考虑速度的影响远而不只是优化特定设备的速度。 它也会影响网站排名,搜索优化和转化率。
将其作为开始清理代码和优化网站的重点,即使你每月仅执行这些操作其中的一种,也将开始看到效果。 最后,祝好运!
如何让网站打开速度变快?这一切墨木云站都帮您做了_自助建站_免费建站_响应式自助建站_响应式免费建站