


一段时间以来,网站建设中图标在大多数情况下都非常简单,但越来越多的设计师正在尝试使用精美且引人入胜的完整插图图标样式。这些更复杂的图标元素通常以更大的尺寸使用,并且对设计的整体故事贡献更大。
与上面的例子一样,这种风格非常适合具有更童趣的设计或可以展示更多创意风格的图标元素。
颜色、比例、大小和设计一致性对于记住这种风格很重要,这样你的图标集看起来应该一起出现。

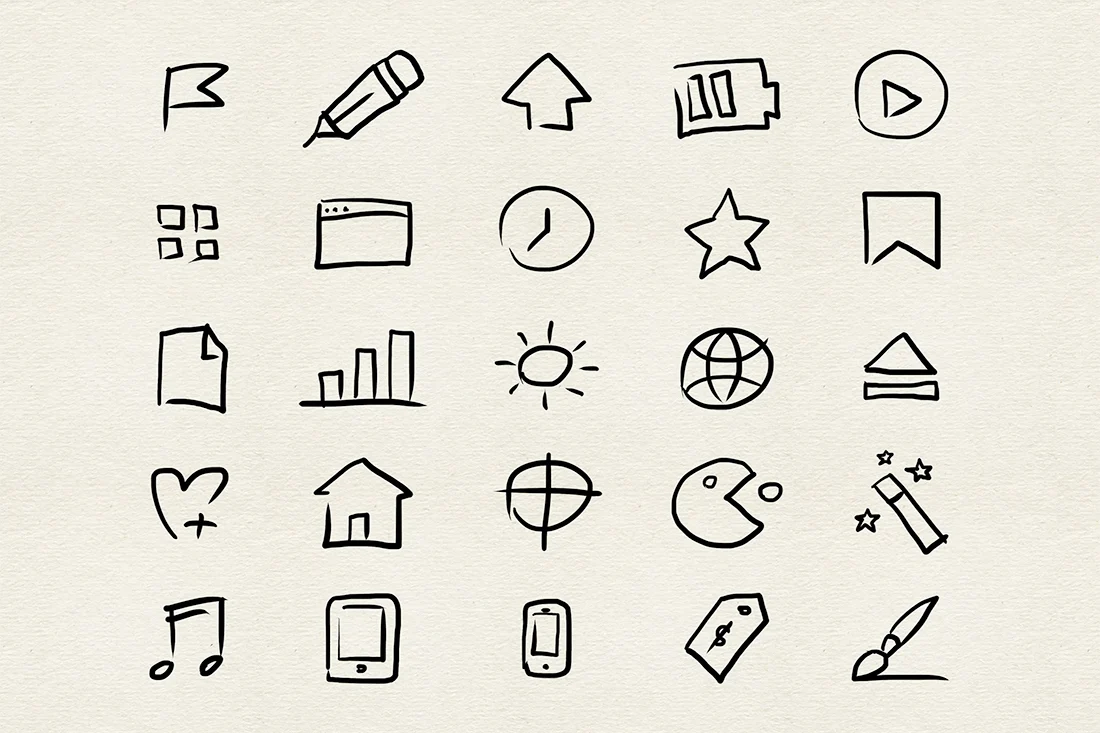
笔记本角落里那些乱七八糟的涂鸦可能就是你的下一个整洁的图标集。风格不完美的涂鸦风格图标感觉真实有趣,是个人作品集等项目的重要口音。
涂鸦图标的有趣之处在于它们可以让设计感觉更独特一些。涂鸦的视觉元素暗示着自发性和个性。在考虑如何最好地使用这种风格时,请充分利用这些概念。
不要忘记在图标之间使用颜色和细微调整,以真正发挥这种设计趋势的独特个性化性质。

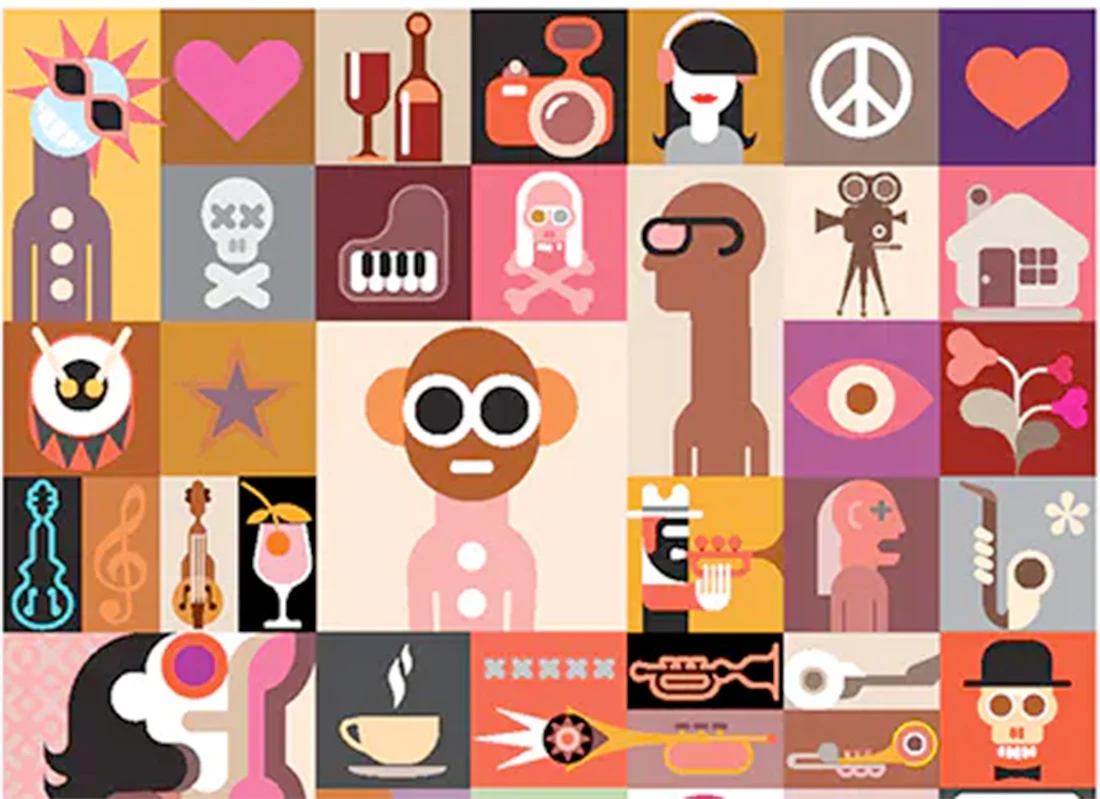
在图标设计范围的另一端是流行艺术风格的图标,它们色彩丰富、精致且有点过分。
波普艺术元素很有趣,可以为项目注入很多个性。这里最棘手的事情是不要让颜色压倒单独或集体设置的图标。 这些图标可以在没有很多其他引人注目的颜色或效果的设计中发挥最佳效果。
使用这种风格的图标的另一个技巧是考虑周围有足够空间的超大使用。让每个图标的艺术熠熠生辉。

手绘图标不仅是一种时尚风格,而且还为设计项目创造了更亲密、更真实的感觉。这些图标的样式可以千差万别,从简单的形状和线条到全彩色图标。
手绘风格的最佳部分是您实际上不必自己绘制它们。有大量手绘图标集可供使用,因此您可以找到合适的样式,即使您不觉得过于艺术化。

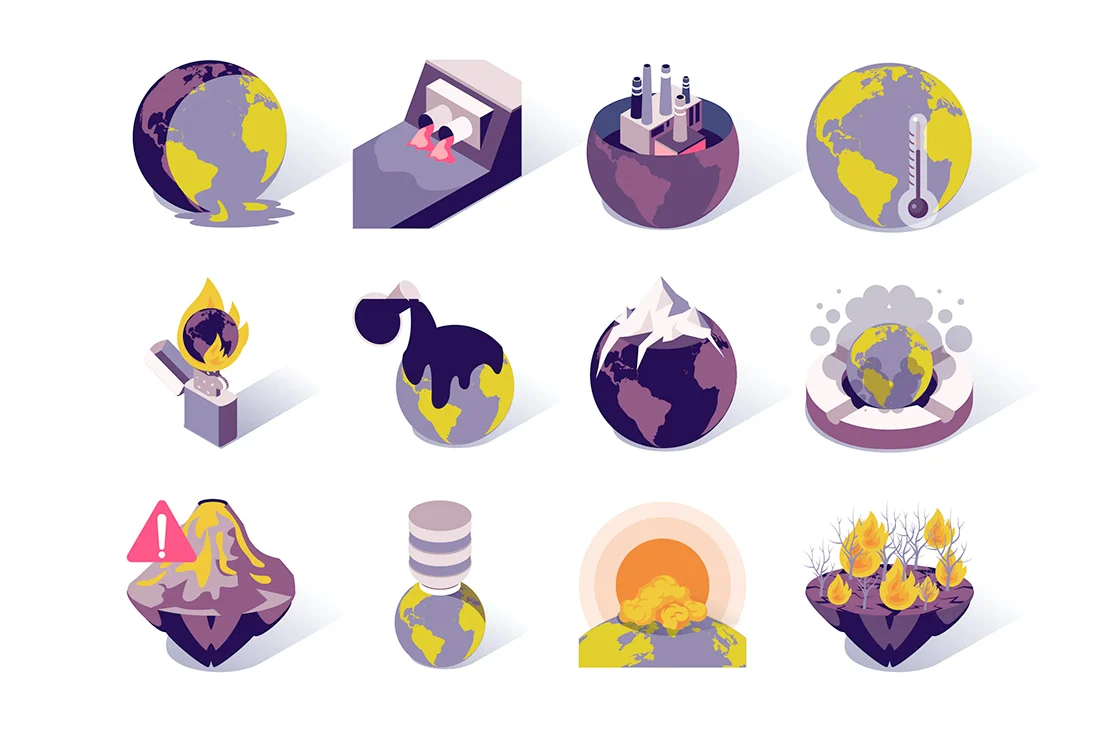
在图标设计中创建深度有点棘手,但越来越多的设计师正在使用超大图标集的这一趋势。使用阴影和几何图形来创建恰到好处的形状组合,并使用添加近乎 3D 效果的元素。
这些风格非常有趣,有时会使用来来去去的趋势暗示,例如长阴影。
这些图标往往位于更复杂的一侧,最适合在图标相当大或与其他元素(例如徽标文本)结合使用的情况下使用。

对于 Web 图标,最流行的技术之一是以创建悬停状态或动画的方式配对一组图标。这可能包括使用带有颜色填充的图标,然后不或几乎在图标周围创建按钮。
如果您打算对图标使用某种悬停状态,那么在图标设计阶段考虑这一点很重要。并非所有图标或图标集都针对此技术进行了优化。 寻找一个带有变体的完整图标集,可以更轻松地创建悬停状态。
不要试图在这里变得太复杂。精心设计的图标可能会因悬停状态而丢失。这最适用于简单的图标对。

即使以前具有复杂图标样式的网站和设计也正在转向更加精简和简化的图标。
它们的优点是每个图标都描绘了一个可识别的事物,但表示并不总是 100% 文字。图标设计师可以随意使用形状或线条来创建图标形状,这些形状是它所代表的项目的最简单版本。

线条图标总是很受欢迎的选择,这要归功于它的多功能风格,几乎可以与任何其他设计元素搭配使用。这种趋势通过线条图标后面的流行颜色(通常以圆形或方形的形式)增加了一点视觉趣味。
颜色形状可能会填充线条图标设计的一部分,但通常它只是漂浮在背景中。这种微小的视觉兴趣可以将图标集联系在一起,强调品牌颜色,或者只是让旧的线条图标网站焕然一新。
图标设计的棘手部分是颜色形状元素的位置和大小。如果它的颜色太大或太亮,它可能会从图标上消失。如果形状太小,则可能看起来像一个错误。
虽然没有完美的尺寸,但大多数使用这种趋势的图标将颜色形状保持在图标全尺寸的四分之一左右。

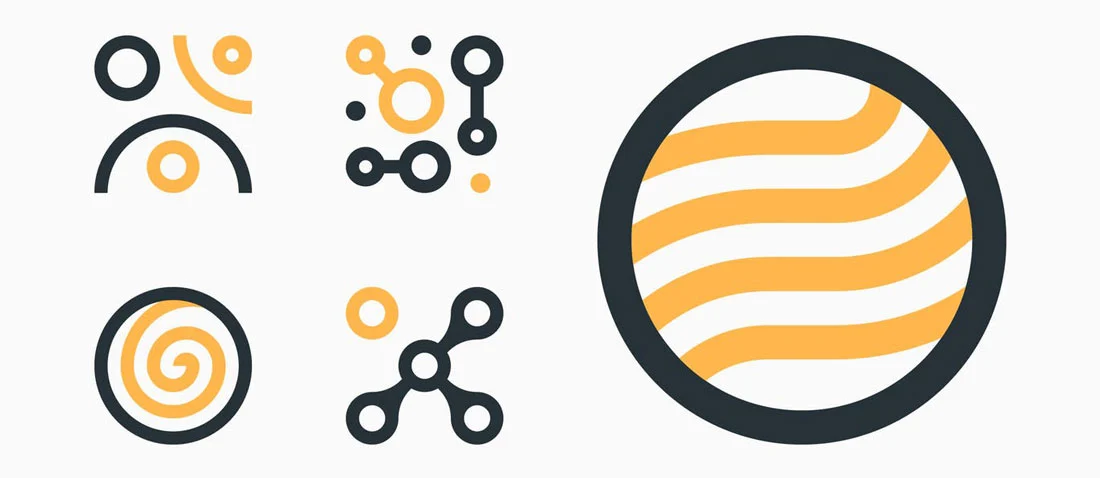
不确定什么图标代表您的内容?一个抽象的图标形状可能就是答案。
越来越多的设计师正在创建跨网站使用的抽象样式图标。这种风格——以及总体趋势——的好处在于,抽象风格创造了一种奇思妙想,与设计中一些更大的整体趋势相匹配。
使用抽象形状的关键是确保您不会错误地复制某些东西,并且图标确实是抽象的。(不要尝试创建与您的徽标相似的图标,例如,它们可能只是看起来像错误。)对于真正匹配的东西,请为图标和品牌材料使用相同的调色板。

为了更精细地使用图标——我们在这里不采用小图标——图标可以堆叠和分层以创建更多的艺术元素。
这种趋势通常使用颜色和阴影来区分主焦点图标和背景图标。主图标通常是全彩色或填充图标。 背景图标几乎总是线条样式,并且可能具有浅色调色板。
您可以通过以不同方式混合和匹配图标,使用许多预制图标套件来创建这种效果。使用类似主题的图标创建深度和视觉兴趣,并坚持只使用少数元素以防止场景变得太忙。不要害怕使用和重复使用元素,并在背景和前景中使用相同的图标(交替线条和填充)。

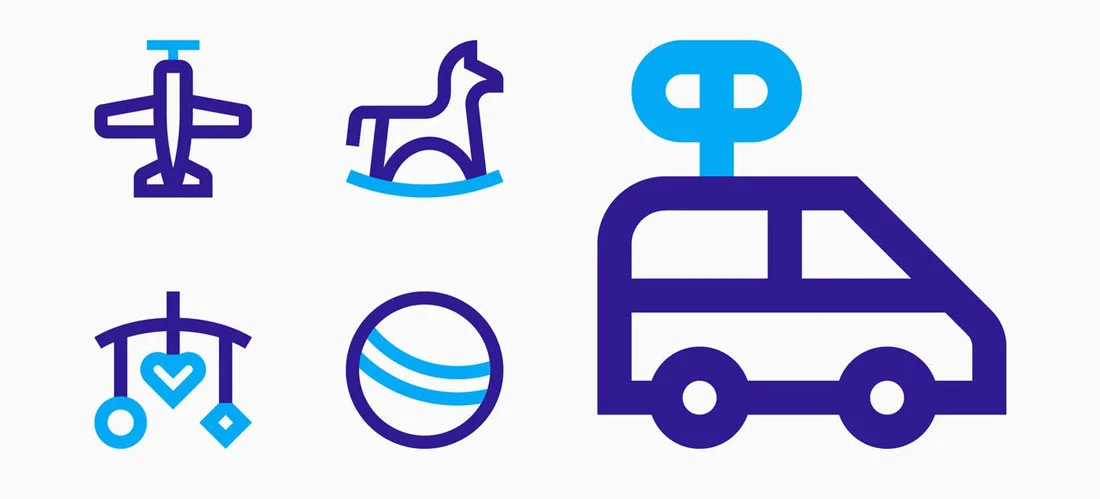
另一个基于流行线条图标样式的图标设计趋势是创建双色元素。
双色图标可以建立在您现有的调色板或品牌颜色上,也可以结合几乎任何其他颜色对。在使用图标趋势进行设计时,寻找能从您计划使用它们的背景中脱颖而出的颜色对。
在设计方面,为大多数图标选择一种原色。使用辅助颜色来强调图标的元素。(想想在 70% 到 80% 的设计中使用主色,其余的使用次色。)
这在图标设计中创建了一个重点,这将有助于将注意力吸引到设计元素中,希望也能吸引到周围的内容。

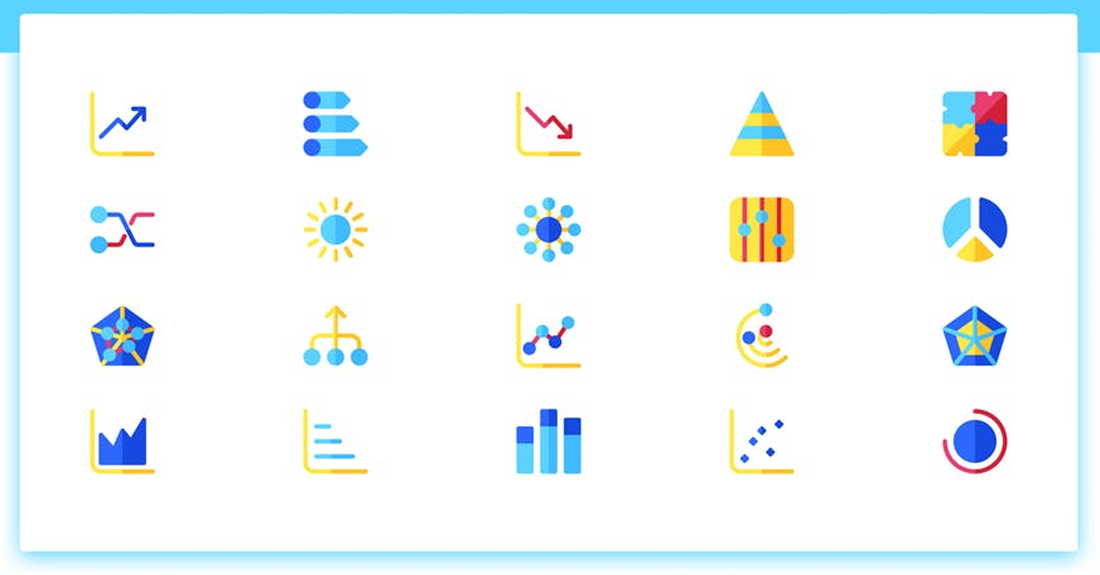
明亮的颜色选择在设计的各个方面都很重要。这与图标没有什么不同。明亮的颜色是吸引眼球的一种诱人方式。
在图标设计趋势中,颜色以几种不同的方式使用:
明亮系列中的流行颜色选择包括黄色、蓝色、绿色和紫色。这些颜色往往是明亮的一面,并且为图标集制作具有三到五种色调的调色板很受欢迎。
不知道从哪里开始?Material Palette展示的颜色是颜色图标设计趋势的重要组成部分。
请注意有多少徽标具有图标。一旦你开始考虑它,在标志设计中看不到所有的小图标会很困难。
标志中的图标的好处在于它可以与品牌名称一起使用,并且经过一段时间和品牌资产可以独立存在。想想上面的例子,Spotify。尽管音乐提供商的存在时间不长(在品牌范围内),但三线圆圈的识别度很高。
该图标可以在彩色和无色两种情况下使用 - 一个强大图标的关键 - 并且可以单独使用或带有字母。这种多功能性使人们很容易理解为什么图标是标志设计中的流行元素。
圆形是最和谐的形状之一。在图标设计方面,它们相当受欢迎。从包含在球体内的图标到对象内的圆圈,使用圆圈创建设计标记可以为用户建立恰到好处的感觉。
圆圈在图标设计中的部分影响可能与谷歌在 Material Design 中制定的一些准则有关。所有这些圆形按钮都非常适合敲击手机。 同样的理念也适用于图标设计。(想想一个图标是一个可触摸或可点击的元素的频率。)
关于这个图标趋势的一个小技巧是在所有使用其他形状的地方网格化圆圈。应用程序图标往往是方形的;社交媒体资料是圆形(和方形)。
创建圆形图标时,请确保图标设计的内容在小尺寸时易于理解,因为您必须经常缩小它以适应其他地方。
线条样式图标似乎是永远不会过时的趋势。
部分原因是这种图标样式几乎可以在任何背景类型的任何地方使用。由于这种多功能性,许多流行的可下载图标包通常包含线条样式设计。
在上面的示例中很容易看到这一点。每个图标几乎以任何大小都易于查看和理解。
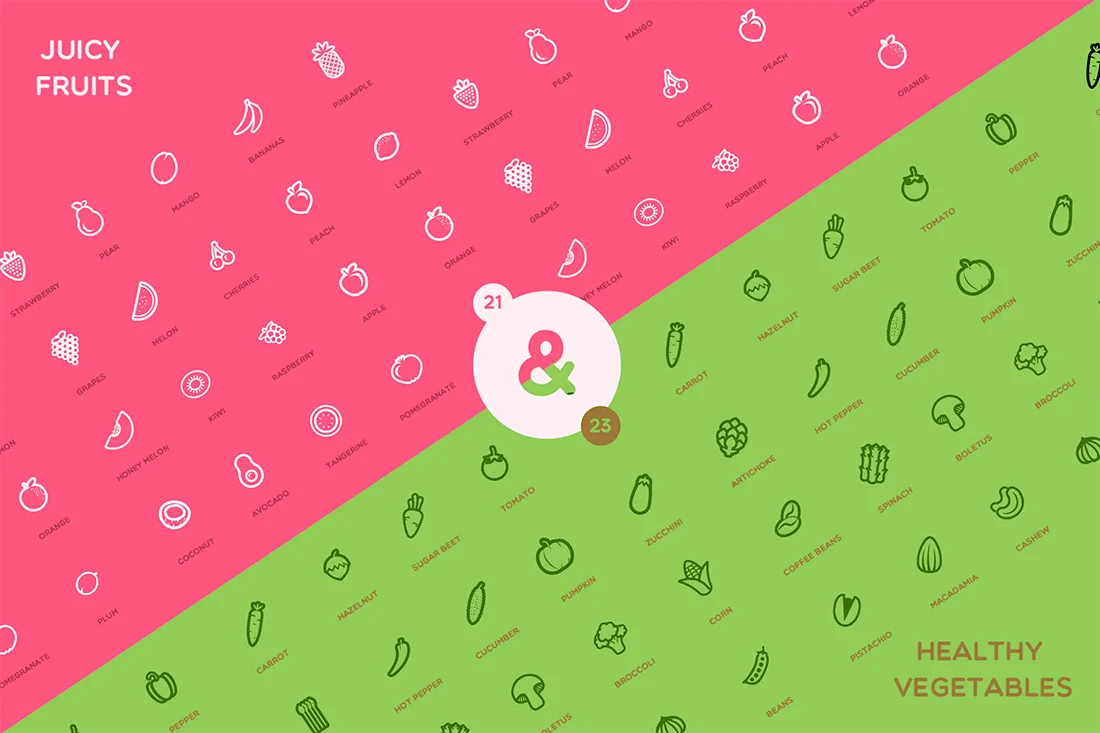
与 2022 年的大多数其他设计趋势一样,简约也是图标设计的一部分。简单的形状和地理相结合,为图标创建了几乎过于简单的表示。
结果是一个相当巧妙的设计,让用户看起来。
在上面使用食物图标的示例中,每个图标都使用图标中圆圈的公共线程。这可以是图标本身的整体形状,也可以是图标设计的一部分。 此形状将项目中的每个图标相互连接。
已成为 2019 年主要主题之一的渐变色趋势也是图标设计的一个因素。从线条中的简单渐变(如上面的示例)到完全渐变着色到渐变背景上的白色图标,这种配色方案很受欢迎。
这可能就是在图标(以及整体)中使用渐变的吸引力所在——有很多不同的方式可以使用这种趋势。您可以添加渐变,但仍然没有看起来像其他东西的项目。
图标设计师也在颜色方面采取相反的方法,并为这些小设计元素坚持简单、更有限、更基本的调色板。
使用有限的调色板是个好主意。对于如此小的设计,过多的颜色或细节会迅速淹没空间并导致眼睛疲劳。
您不希望用户必须考虑图标是什么或颜色的含义。限制细节的数量——包括精心着色——可以使每个单独的图标更容易查看和理解。这对于以最小尺寸使用的图标最为重要。
图标如此受欢迎的原因之一是我们已经在为几乎所有东西设计它们。从应用程序图标到用于收藏夹图标或桌面图标的应用程序样式图标,这种风格几乎无处不在。
应用风格的图标几乎有自己独特的风格。这包括:
不仅线条样式的图标流行,粗线条的图标也特别流行。
通常为单色应用程序设计,这些图标经常在彩色或照片背景之上以白色或黑色使用。
笔画粗且均匀的图标最常单独使用,例如购物车图标或联系人图标。它们不常用于图标集合中。
虽然大部分对扁平化设计的关注已经烟消云散,但图标设计仍然非常扁平(或至少几乎是扁平的)。
这可能是由于扁平化设计的超简单本质以及这种外观可以很容易地与许多其他样式集成的想法。
即使查看此处介绍的一些图标设计示例和趋势,您也会发现其中许多都是扁平化的。(例如,线条样式图标几乎总是扁平的。)
表情符号几乎成为了他们自己的语言——一种更直观的交流形式,一直被更普遍地接受。
图标设计也呈现出表情符号风格。这些图标是可识别的,因为它专注于人或生物的头部形状。 (上面受星球大战启发的表情符号图标是如何从图标设计中获得乐趣的一个很好的例子。)
这种样式的图标对于联系页面或在设计中代表人物或角色非常有用。
制作一个好的图标或一组图标不仅仅是跳上图标设计的一些最新趋势。由于图标尺寸较小,对细节和精确度的关注是设计过程的重要组成部分。
简单的规则在 2019 年仍然适用于图标设计。将这些指南与上面的一些趋势想法结合起来,创造出你会喜欢的东西:

了解“in”内容的一个好方法是查看图形标准和样式指南。每次 Apple 或 Google 改变他们的方法时,其他所有人也是如此。 部分是因为他们必须这样做,部分是因为新风格通常反映了图标设计的时代和趋势。
图标是一种有用的设计工具。从用作应用程序图标到网站标记或收藏夹图标,再到可用于徽标或整个设计项目的草图,图标是一个永久存在的标记。与几乎任何其他项目相同的方式进行图标设计,但要真正考虑简单性和大小。图标可以快速查看并且通常很小这会对设计产生很大的影响。
2022 年的图标设计:主要趋势_自助建站_免费建站_响应式自助建站_响应式免费建站