

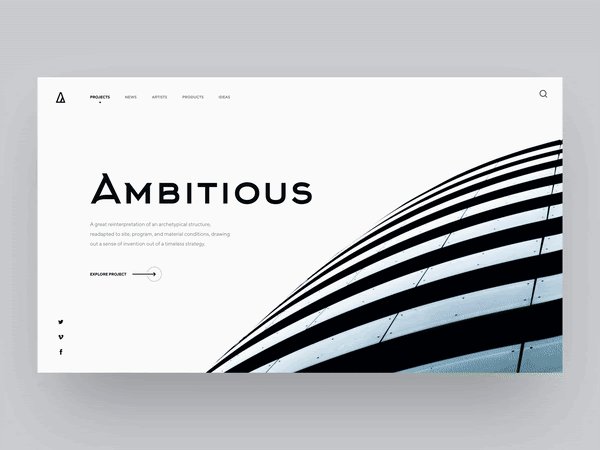
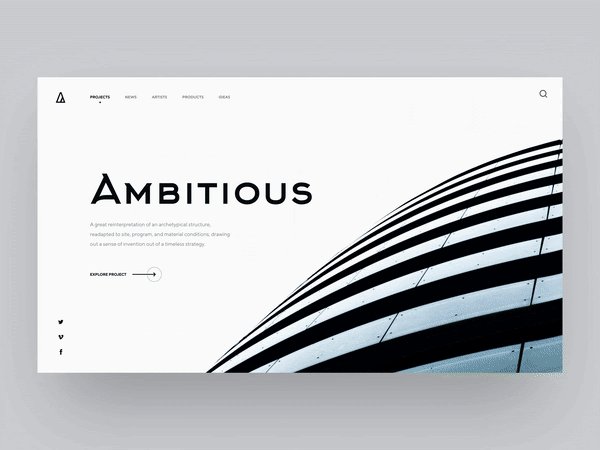
一个好的首屏视觉效果,是任何网站建设的良好开始,不仅确定了整体的设计基调,也增加了用户看下去的兴趣,尤其是当下极简主义的网页设计风潮,大量的页面都是留白及主要文字内容,那么首屏可能是你的网页设计同其他人区分开最重要的部分了。
在使用墨木云站设计系统进行网页设计的时候,请大家务必注意这一点,下面我们就对首屏设计进行讲解,请大家务必注意!
1、何为网页设计的首屏
随着现在大家显示器的分辨率增加,基本上第一屏看到的所有内容,我们都称之为首屏,根据数据统计,首屏的高度最集中在1080px。作为用户在打开网站时候第一眼看到的视觉信息,他应该及提供整体网站的架构信息即导航信息,同时第一时间将视觉信息传递出去,比如这个网站是医疗类还是集团类,是科技类还是创意类,在第一屏都要直接传递出去。

2、首屏包含哪些内容
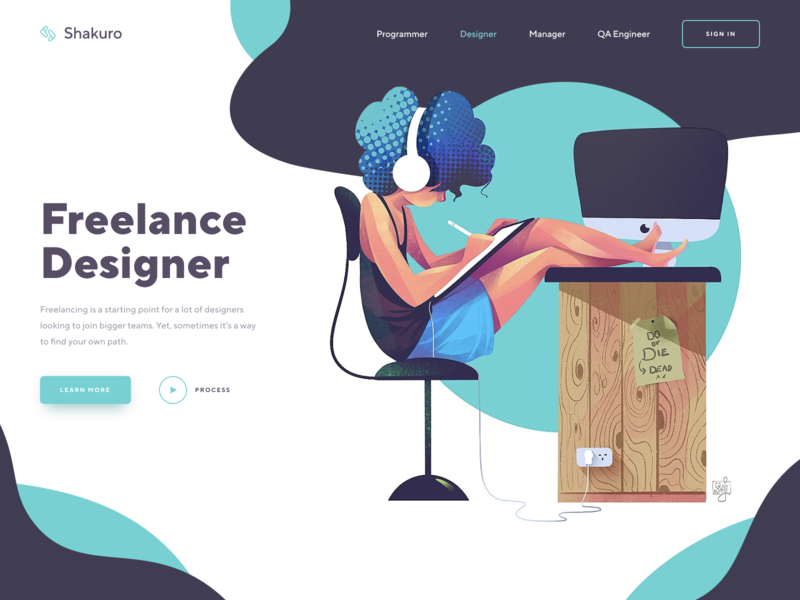
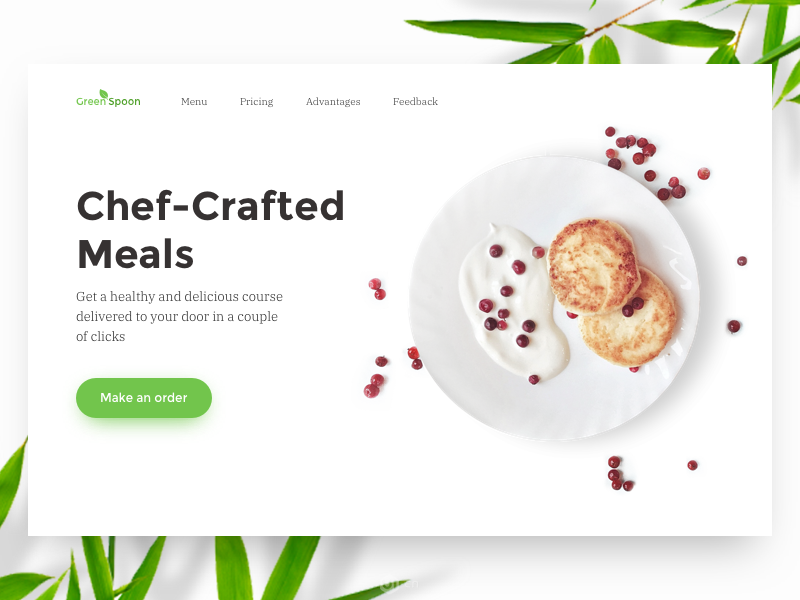
网站设计手首屏的主要元素通常是:
● LOGO或品牌标识
● 注册登录按钮
● 公司标语或口号
● 导航列表
●特定的搜索框内容
但也无须一下子在首屏塞满所有内容,适当的隐藏和留白会让整体首屏信息更加明确的传递出去,只需要用户几秒内能够理解你整个首屏即可。

3、首屏的大小规范
由于现在屏幕大小不一,很难明确的指出首页屏幕应该多大,一般我们建议的宽高为1920*1080,这个可能是pc端最合适的大小,但是这个大小明显不适合手机端,不过不用担心,您在使用墨木云站设计系统的时候,只需要针对PC端进行设计,系统会自动帮您适配移动端,所以大小规范的问题,无需担心。对于用户来说,更多的经历要放在首屏的呢日哦那个信息传递上即可。
4、建议简约的首屏设计
保持一个简约化、清洁化的首屏,在网页设计时候,首屏的内容过多,不仅不会传递出更多的信息,反而会骚扰用户,导致用户得不到重点信息的内容,简洁高效,就是最好的首屏设计。

首屏是网页的点睛之笔_自助建站_免费建站_响应式自助建站_响应式免费建站